Deploying to Github Pages
For more information refer to the official Docs
If you already have a Github Repo an easy way is to use Github Pages for your deployment of Docusaurus.
Please note that with a free Github subscription, you cannot use Github Pages without making your repository public, and thus, accessible to every user on the internet. This implies that your vault with all files & settings, including files in draft mode will be fully exposed. If you wish to keep your repository private, you will need to either upgrade your Github account to enable Github Pages on a private repository, or explore alternative deployment methods.
Adjust your Docusaurus Config
In your docusaurus.config file:
const config = {
...
url: 'https://{your-username}.github.io',
baseUrl: '/{repository-name}/',
...
}
Change {your-username} with your Github Username or Organisation and the {repository-name} with your actual repository name on Github.
Automated Deployment with Github Actions
Manually releasing can be time-consuming.
In the root directory .../repository/.github/workflows/ create a deploy.yml file
{REPOSITORY}/
└── .github/
└── workflows/
└── deploy.yml <- Create this file
Use either push to main branch or tags deploy method see below:
Deploy with push to main branch
This deploy method works whenever use git push
Change your deploy.yml file to following:
name: Deploy to GitHub Pages
on:
push:
branches:
- main
jobs:
deploy:
name: Deploy to GitHub Pages
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- uses: actions/setup-node@v3
with:
node-version: 18
cache: npm
cache-dependency-path: ./website/package-lock.json
- name: Install dependencies
run: |
cd website
npm ci
- name: Build website
run: |
cd website
npm run build
# Popular action to deploy to GitHub Pages:
# Docs: https://github.com/peaceiris/actions-gh-pages#%EF%B8%8F-docusaurus
- name: Deploy to GitHub Pages
uses: peaceiris/actions-gh-pages@v3
with:
github_token: ${{ secrets.GITHUB_TOKEN }}
# Build output to publish to the `gh-pages` branch:
publish_dir: ./website/build
# The following lines assign commit authorship to the official
# GH-Actions bot for deploys to `gh-pages` branch:
# https://github.com/actions/checkout/issues/13#issuecomment-724415212
# The GH actions bot is used by default if you didn't specify the two fields.
# You can swap them out with your own user credentials.
user_name: github-actions[bot]
user_email: 41898282+github-actions[bot]@users.noreply.github.com
If you have renamed your Docusaurus folder make sure to replace website with your changed name.
Deploy with tags
If you don't want to release your current state with every git push you can use tags
- Use the
.ymlscript as shown above, change the first part of thedeploy.yml:
on:
push:
tags:
- "*"
- Create a tag that matches the version in the
manifest.jsonfile.
git tag -a 1.0.1
git push origin 1.0.1
-a creates an annotated tag.
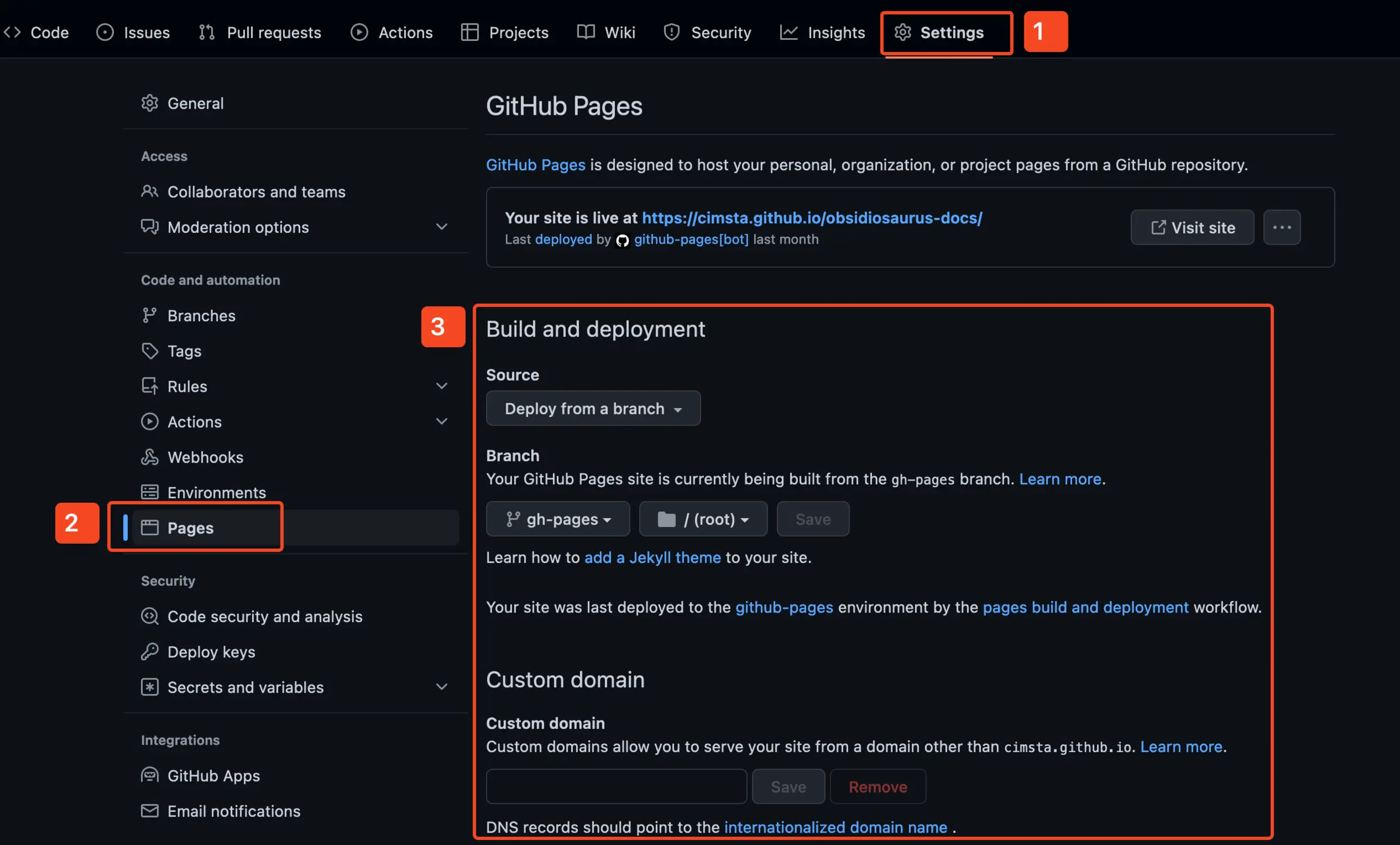
Adjust your Github Repository Settings